The Electron framework is used to create applications with JavaScript. The user interface of such applications is implemented as web pages rendered by the embedded Chromium web browser.
With TestComplete, you can create automated tests for applications created with Electron. TestComplete gets access to the embedded Chromium browser, to web pages it renders, and to individual web elements on those pages. In your tests, you can simulate user actions over these web elements.
Note: To learn how to test applications built with Chromium Embedded Framework (CEF), see About Support for Chromium Embedded Framework.
 Exposing Electron applications
Exposing Electron applications
 Creating and recording tests for applications built with Electron
Creating and recording tests for applications built with Electron
Supported Electron Versions
TestComplete can test both 32- and 64-bit applications created with Electron. Which Electron versions are supported depends on the approach to exposing Electron applications:
-
Chrome DevTools Protocol - Electron versions 11 - 32 (including minor versions) are supported.
Please open the Task Manager on your computer to see if there are any Electron applications running in the background. If you find any, please close them all. This will allow TestComplete to function properly. If you don't close these applications, TestComplete may not be able to recognize the different parts of the applications when you run a test, which can be confusing for you. These Electron applications running in the background can interfere with TestComplete's ability to correctly detect the items during test playback. Simply close these applications in Task Manager and continue testing.
-
Script injection (legacy) - Electron versions 1.8.2 - 11.0.0 are supported.
For detailed information on supported versions and known limitations, see the appropriate sections below.
Requirements
-
An active license for the TestComplete Web Module.
-
The following plugins must be enabled in TestComplete:
-
Web Testing
-
Chromium Embedded Framework Support
These plugins are installed and enabled automatically as part of the TestComplete Web module. You can check whether these plugins are active in the File > Install Extensions dialog (you can find them in the Web group).
-
-
Your tested Electron application must be compiled as a binary executable file.
Exposing Electron applications
To simulate user actions over your Electron application, you expose web pages that the embedded Chromium web browser renders, in one of the following ways:
Via the Chrome DevTools Protocol (CDP)
The Chrome DevTools Protocol allows accessing and interacting with web applications running in Chromium-based web browsers. For TestComplete to be able to use the protocol to expose and test Electron applications, the application must be launched with the remote debugging port enabled and with the specified port that the test engine will listen to:
-
Launch the Electron application binary executable with the following command-line parameters:
--remote-debugging-port=<port_1> --inspect=<port_2>Where port_1 and port_2 must belong to the 1024–65535 range and be available.
– or –
-
In your TestComplete project, add the Electron application’s binary executable to the Tested Applications collection as a Generic Windows application:
-
Add the
-cdpAutoSetPortcommand-line parameter to the application launch parameters: -
Launch the added application. You can do it, for example, by using the
TestedApp.Runmethod, theRun TestedAppoperation, or run it from the TestComplete UI.
Known issues
During test recording, a tested application created with Electron versions 12 and later may freeze or exit unexpectedly.
Via script injection (Legacy)
 This approach has been adopted in TestComplete versions prior to version 14.93. It has several limitations. We do not recommend that you use it.
This approach has been adopted in TestComplete versions prior to version 14.93. It has several limitations. We do not recommend that you use it.
-
In your TestComplete project, add your application’s binary executable to the Tested Applications collection as a Generic Windows application.
-
Launch your application in the Simple run mode. You can do it directly from the TestComplete IDE or from tests by using the
TestedApp.Runmethod.
Known issues and limitations of the legacy Electron support
-
Electron versions later than 11 are not supported.
-
Electron applications created with Electron 9.x are not supported on Windows 7.
-
Electron 9.x and 11.0.0 that have the global sandbox mode enabled (the
app.enableSandboxmethod) are not supported. -
If script injection is restricted by the Content Security Policy (CSP) in your tested Electron application, TestComplete will not be able to access internal objects of the application.
To be able to create tests for such applications, you need to disable the policy that restricts script injection. To do that, remove the
Content-Security-Policyheader from your application pages. Create a separate test build of your application with the policy disabled, for testing purpose only. Do not deploy your application with the policy disabled, as it may impair your application security.
Create a separate test build of your application with the policy disabled, for testing purpose only. Do not deploy your application with the policy disabled, as it may impair your application security.You can find more information about CSP and on how to work with it at:
-
If your application uses JavaScript libraries (for example, jQuery, RequireJS, Meteor, AngularJS, Highcharts, and so on), you may encounter an Uncaught ReferenceError when launching your Electron application from TestedApps. To avoid this error, launch your tested Electron application with the
-tearOffNodeObjectscommand-line argument in the TestedApps editor. -
If you run your tested application created with Electron 9.2.0 x86, from TestComplete, on the Windows 7 operating system, and the sandbox renderer is enabled in the application, the application may fail to render its pages.
Object hierarchy and object properties
TestComplete recognizes the contents that the Chromium web browser renders the same way it recognizes any other web application:
-
Pageobjects correspond to the rendered web pages. -
Child objects of the
Pagecorrespond to web elements on the page. -
For web elements, TestComplete provides properties and methods that you can use to retrieve data of the elements and simulate user actions against them. In addition, TestComplete provides access to all native methods and properties of the web elements. You can use these native methods and properties to access data and simulate user actions that are not available through methods and properties that TestComplete provides.
Depending on whether the Use XPath and CSS selectors for web objects option is enabled in your TestComplete project (it is enabled by default), TestComplete will recognize the application contents either by using XPath expressions and CSS selectors, or by using internal properties that TestComplete assigns to web objects. We recommend that you keep the option enabled.
Specifics of testing web pages in Electron applications
Testing web pages in Electron applications differs from testing regular web browsers:
-
TestComplete identifies applications created with Electron as
Processtest objects rather thanBrowsertest objects. -
Pageobjects are nested under theProcessnode of the application. -
If you use the WebView control in your Electron applications, TestComplete recognizes such controls as Frame objects.
For more information on differences between regular and embedded browsers, see the Specifics of Web Testing in Embedded Browsers section in the Considerations for Web Testing topic.
Best practice - Locating proper binary executable of Electron application
 If an Electron application is distributed via installable binaries, several executables can be generated upon installation. For TestComplete to be able to access the application internals, use the application’s actual executable rather than the application launcher. Typically, the needed executable is located in the %APPDATA%\Local\<Your_App_Name>\app-N.N.N folder.
If an Electron application is distributed via installable binaries, several executables can be generated upon installation. For TestComplete to be able to access the application internals, use the application’s actual executable rather than the application launcher. Typically, the needed executable is located in the %APPDATA%\Local\<Your_App_Name>\app-N.N.N folder.
To make sure that you add a proper executable to your project:
-
Launch your Electron application.
-
In TestComplete, switch to the Object Browser and locate your application in the object hierarchy tree.
-
Right-click the application’s
Processnode and then click Add Process to TestedApps. TestComplete will add the proper executable to your current project:
Creating and recording tests for applications built with Electron
With TestComplete, you can record and play back user actions in Electron applications, or you can create tests manually from scratch. Usually, it is easier to record the test first and then modify and enhance the recorded test.
When you record a test, you interact with the tested Electron application as an end-user would: navigate through the application’s screens, fill out forms and so on. TestComplete captures all actions you perform in the application and adds them to the test.
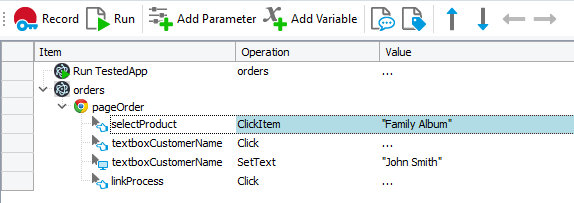
A test consists of a sequence of operations that define various interactions with objects in the tested application. For example, you can see in the sample test below that selecting an item from a combo box is represented by the ClickItem operation, text input into text boxes - by the SetText operation, and so on.

A sample keyword test recorded against an Electron application
JavaScript, JScript
function Test_OrdersElectron()
{
TestedApps.Orders.Run();
var orderFrm = Aliases.orders.pageOrders.formOrder;
orderFrm.selectProduct.ClickItem("FamilyAlbum");
var textboxCustomerName = orderFrm.textboxCustomerName;
textboxCustomerName.Click(27, 12);
textboxCustomerName.SetText("John Smith");
orderFrm.SubmitOrderbutton.Click();
}
Python
def Test_OrdersElectron():
TestedApps.Orders.Run();
orderFrm = Aliases.orders.pageOrders.formOrder;
orderFrm.selectProduct.ClickItem("FamilyAlbum");
textboxCustomerName = orderFrm.textboxCustomerName;
textboxCustomerName.Click(27, 12);
textboxCustomerName.SetText("John Smith");
orderFrm.SubmitOrderbutton.Click();VBScript
Sub Test_OrdersElectron()
TestedApps.Orders.Run
Set orderFrm = Aliases.orders.pageOrders.formOrder
orderFrm.selectProduct.ClickItem("FamilyAlbum")
Set textboxCustomerName = orderFrm.textboxCustomerName
Call textboxCustomerName.Click(27, 12)
textboxCustomerName.SetText("John Smith")
orderFrm.SubmitOrderbutton.Click
End Sub
DelphiScript
procedure Test_OrdersElectron();
var orderFrm, textboxCustomerName;
begin
TestedApps.Orders.Run;
orderFrm := Aliases.orders.pageOrders.formOrder;
orderFrm.selectProduct.ClickItem('FamilyAlbum');
textboxCustomerName := orderFrm.textboxCustomerName;
textboxCustomerName.Click(27, 12);
textboxCustomerName.SetText('John Smith');
orderFrm.SubmitOrderbutton.Click;
end;
C++Script, C#Script
function Test_OrdersElectron()
{
TestedApps["Orders"]["Run"]();
var orderFrm = Aliases["orders"]["pageOrders"]["formOrder"];
orderFrm["selectProduct"]["ClickItem"]("FamilyAlbum");
var textboxCustomerName = orderFrm["textboxCustomerName"];
textboxCustomerName["Click"](27, 12);
textboxCustomerName["SetText"]("John Smith");
orderFrm["SubmitOrderbutton"]["Click"]();
}
The recorded tests can be modified and enhanced in a number of ways to create more flexible and efficient tests. For example, you can:
-
Add new operations, reorder operations and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
Refer to the following topics to learn more about creating and enhancing tests:
| Task | See topic… |
|---|---|
| Creating tests using recording | Recording Tests |
| Creating tests manually | Keyword Testing and Scripting |
| Simulating user actions | Working With Application Objects and Controls |
| Running tests | Running Tests |
| Launching applications automatically at the beginning of the test run | Adding Tested Applications and Running Tested Applications |
| Creating checkpoints for verifying application behavior and state | Checkpoints |
| Running multiple test iterations using data from an external file | Data-Driven Testing |
Addressing objects in Electron applications
There are several ways to refer to objects in Electron applications:
Using Name Mapping and Aliases
By default, when you record a test, TestComplete automatically adds recorded objects to the Name Mapping repository in your project and uses names it assigns to mapped objects (such names are called aliases) to refer them in tests. You can see mapped objects and their aliases in the Name Mapping editor:
Without Name Mapping
To work with objects not added to the Name Mapping repository, you can address them directly, by their full name. You can view the full name in the Object Browser or Object Spy:
Simulating user actions in tests
To simulate user actions, use methods and properties that TestComplete provides for common web elements, for example, Click, DblClick, SetText, Keys, and so on.
Supported controls
In Electron applications, TestComplete supports standard controls. Your tests can interact with controls implemented as standard web elements, for example, p, div, table, input, and so on. See List of Web Objects.
How do I start testing Electron applications?
Migrating automated tests for Electron applications created in TestComplete versions prior to version 14.93
If you have automated tests for Electron applications created in TestComplete versions prior to version 14.93, after updating TestComplete to the current version, these tests will remain valid, and you will be able to run them. However, if you have TestComplete version 14.93, we recommend that you migrate your tests to use the Chrome DevTools Protocol (CDP).
In the Tested Application collection of your project, add the -cdpAutoSetPort command-line parameter to the tested Electron application’s launch parameters, as described above.
You do not need to update other test commands.
Limitations
-
Running cross-platform web tests for Electron applications in remote environments is not supported.
-
If you use script injection to expose Electron applications (a legacy approach implemented in versions prior to 14.93), you may also face other issues and limitations. See the dedicated section above for details.






